春天来了吗,
午饭后,我轻轻迈着步伐
沐浴在阳光下,
额头微微出汗,
暖风阵阵吹拂着脸,
花开的明媚,
他们叫它狗屎花,
各种颜色,斑斑点点的
青绿,墨绿,随着风飘摆
偶有冬季留下的枯黄在空中旋舞
一切都会过去的,
望着天,又是一年春天。
月度归档: 2015年1月
ios safari浏览器底部touchmove事件无效的BUG?
有个bug只会在ios的safari浏览器上出现,就是无法禁止底部浏览器自带区域的touchmove事件,这究竟是怎么回事呢
最近做一个wap页面需要一个层从右侧弹出类似菜单一样的东西,效果比较类似百度百科移动端页面范例里面的效果.
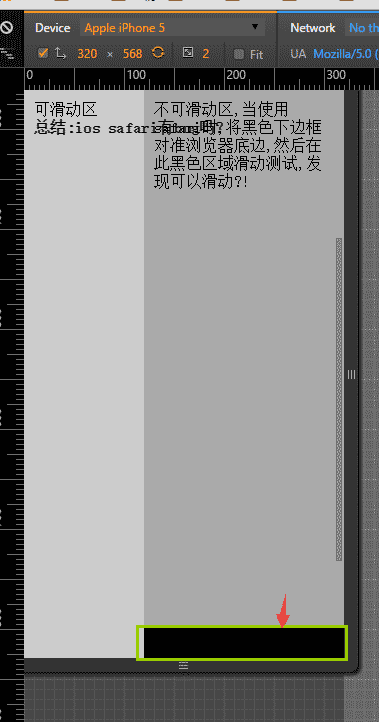
我仿照的做完后.发现有个很神奇的bug,这个bug只会在ios的safari浏览器上出现.就是无法禁止底部浏览器自带区域的touchmove事件,可能表达不太容易理解,首先用iphone(我测试过4s和6p)的safari浏览器打开这个页面DEMO.然后我下面用图片来解释具体操作方式

将页面滑至黑色块刚好处于手机浏览器底部,然后触屏滑动发现页面跟着滚动了.本来黑色块属于灰色区域,已经禁止了touchmove事件,而左侧浅灰色区域是可以任意滑动的.
那么这个问题会导致页面看起来不正常.经过多次测试,发现百度百科的页面也是如此,也就是说safari底部有一块区域是无法禁止页面滚动的,除非将当前页面高度设置成屏幕大小相同.但是这个方法并不好.
那么至此,这个问题究竟是safari的问题还是另有其他方法解决呢,我还在研究中…
PS:ios下其他浏览器均正常,android各浏览器均正常
页面内某元素到文档顶部的距离计算
之前写了一篇元素到网页顶部距离计算方法,其实分明有更好的方法,例如这个方法就不需要写那么复杂的循环了,这里再次总结一下。
2015年1月7日
之前写了一篇元素到网页顶部距离计算方法,其实分明有更好的方法,例如这个方法就不需要写那么复杂的循环了,这里再次总结一下。
请看下面代码,或者查看在线demo调试,看起来兼容性都是OK的。大家可以自己试试。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>the distance to top</title>
<style type="text/css">
div {margin:10px 20px;padding:5px;border:3px solid #aaa;position:relative;}
.para {background-color:#ccc;}
</style>
</head>
<body>
<div class="outer">
<div class="outerWrap">
<div class="header"></div>
<div class="content">
<div class="content-inner">
<p class="para" id="para">
Hello, whidy! 这是一个获取当前元素距离网页顶部高度的计算demo.
</p>
</div>
</div>
</div>
</div>
<script type="text/javascript">
para = document.getElementById('para');
var y = para.offsetTop;
var y2 = para.getBoundingClientRect().top;
while (para = para.offsetParent) {
var oStyle = para.currentStyle? para.currentStyle : window.getComputedStyle(para, null); //currentStyle兼容IE
var borderTopWidth = parseInt(oStyle.getPropertyValue('border-top-width')); //border-top-width实际上用于被包父级层的边框值计算,因此本demo内header的边框值对此处不影响,取而代之的是直接计入content盒子距离outerWrap的高度
if(borderTopWidth) { //如果有边框值则加上边框
y += para.offsetTop + borderTopWidth;
}
console.log(y,'offsetTop');
console.log(y2,'getBoundingClientRect');
}
</script>
</body>
</html>
魅族手机MX2原生浏览器字体大小问题
今天要说的是我才发现的一个BUG.关于魅族手机MX2,MX3(其他机型未测试),固件版本均为3.7.3A稳定版原生浏览器,在测试页面的字体大小样式时无效,
都知道魅族的手机很坑了,我就不多说了.
今天要说的是我才发现的一个BUG.关于魅族手机MX2,MX3(其他机型未测试),固件版本均为3.7.3A稳定版原生浏览器,在测试页面的字体大小样式时无效,如果你的魅族手机有遇到类似问题,可以试试这个demo测试一下,顺便看下源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>meizu mx2 stock browser bug with font size style</title>
<style type="text/css">
* {margin:0;padding:0;}
body * {/*height:150px;*/display: block;}
</style>
</head>
<body>
<h1 style="font-size:60px;">h1 tag with a font-size 60px style!</h1>
<p style="font-size:60px;">p tag with a font-size 60px style!</p>
<span style="font-size:60px;">span tag with a font-size 60px style!</span>
<strong style="font-size:60px;">strong tag with a font-size 60px style!</strong>
<a href="#" style="font-size:60px;">a tag with a font-size 60px style!</a>
</body>
</html>从这个代码中可以看出,所有元素应该都是60px字体大小.
但是又可以发现a标签的字体大小是比以上字体大,实际上a才是60px大小,而其他元素的字体大小则是一个默认值.为什么会这样,请问魅族开发人员!
我发现了一个现象,上面把高度给注释去掉了,也就是”hack”后,则字体大小显示正常,均保持了60px,见demo2…这是什么原因.
鬼才知道!
因此我们一致认为魅族原生浏览器坑爹.我不记得web标准是需要给设定了字体大小的元素加高度的吧…