遇到这个问题实在是诡异.我对我自己能找出问题的原因也颇感惊讶,因为我根本不知道为什么会出现这样的现象,只是一个个凭感觉试出来的.如果有大神知道原因,希望能留言,如果不知道的正巧看到这篇文章,也可做个参考,解决一些可能是由于背景图产生的问题.惯例先上效对比果图(这里注释了背景).

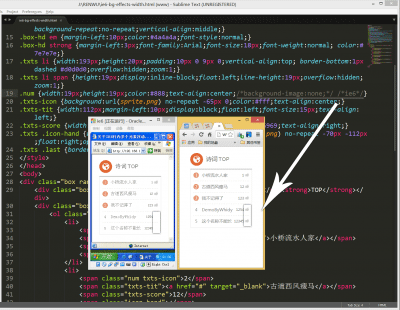
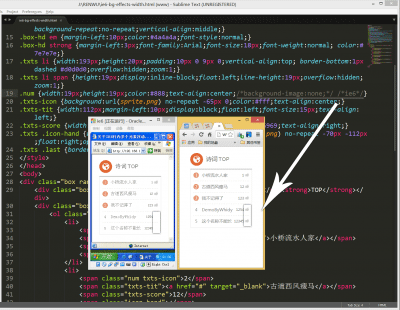
按照正常思路完成布局和代码编写后,基本上ie7+和主流标准浏览器看起来都不错.然而IE6,就是令人蛋疼.是怎么蛋疼了呢仔细看图,我放代码和DEMO页面(此页面兼容):
聚集IT技术,硬件,数码,音乐等内容的个人博客
CSS是网页制作核心内容之一,这里提供相关的基础CSS知识和一些另类的CSS技术,包括CSS2甚至是CSS3的用法
遇到这个问题实在是诡异.我对我自己能找出问题的原因也颇感惊讶,因为我根本不知道为什么会出现这样的现象,只是一个个凭感觉试出来的.如果有大神知道原因,希望能留言,如果不知道的正巧看到这篇文章,也可做个参考,解决一些可能是由于背景图产生的问题.惯例先上效对比果图(这里注释了背景).

按照正常思路完成布局和代码编写后,基本上ie7+和主流标准浏览器看起来都不错.然而IE6,就是令人蛋疼.是怎么蛋疼了呢仔细看图,我放代码和DEMO页面(此页面兼容):