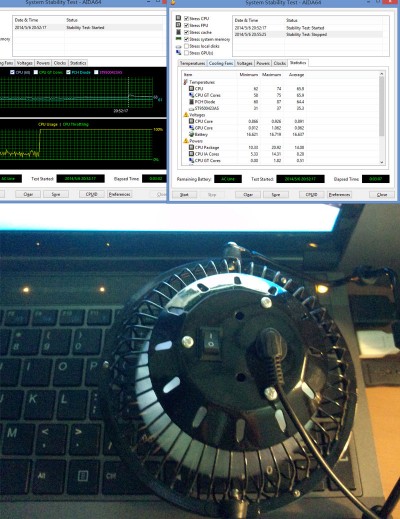
之前的提到过几个方案(见W350ETQ(K590S)装双硬盘南桥(PCH)散热最简单的方法)都不错,但是今天因为需要吧电池装上,从下面往上吹就不管用了,于是我想试试从上往下吹,也就是吹键盘.没想到效果比之前的几个方案都要好,经过测试,这才是最值得一试的,当然也是有损失的,那就是笔记本键盘不能用,其实之前的从下往上吹,也是笔记本不能用了,话不多说,直接上效果图:

简单说明一下,我这个是三张图拼到一起了,还是那个网上买的十元的破风扇,底朝上,对着键盘吹,看到烤机温度CPU上升了一点,但是主板温度动都不动,基本上不超过65度,而图中最高温度87的温度是没有采取任何措施的!!!虽然这几天广州降温,室温22-25度左右,但是还是很惊人的…这个对于外接键盘的朋友来说是个不错的方法,,试试看吧,